How to build homepage layout
Create New TopicHomepage
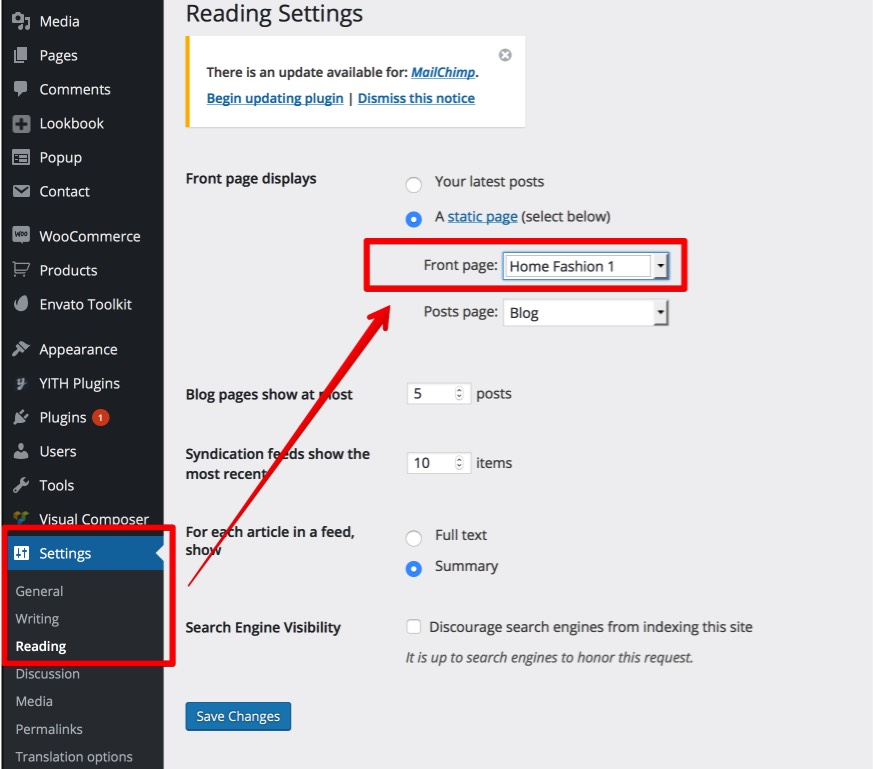
– You can assign another page to homepage by go to Dashboard > Settings > Reading > Change Frontpage to any page you want

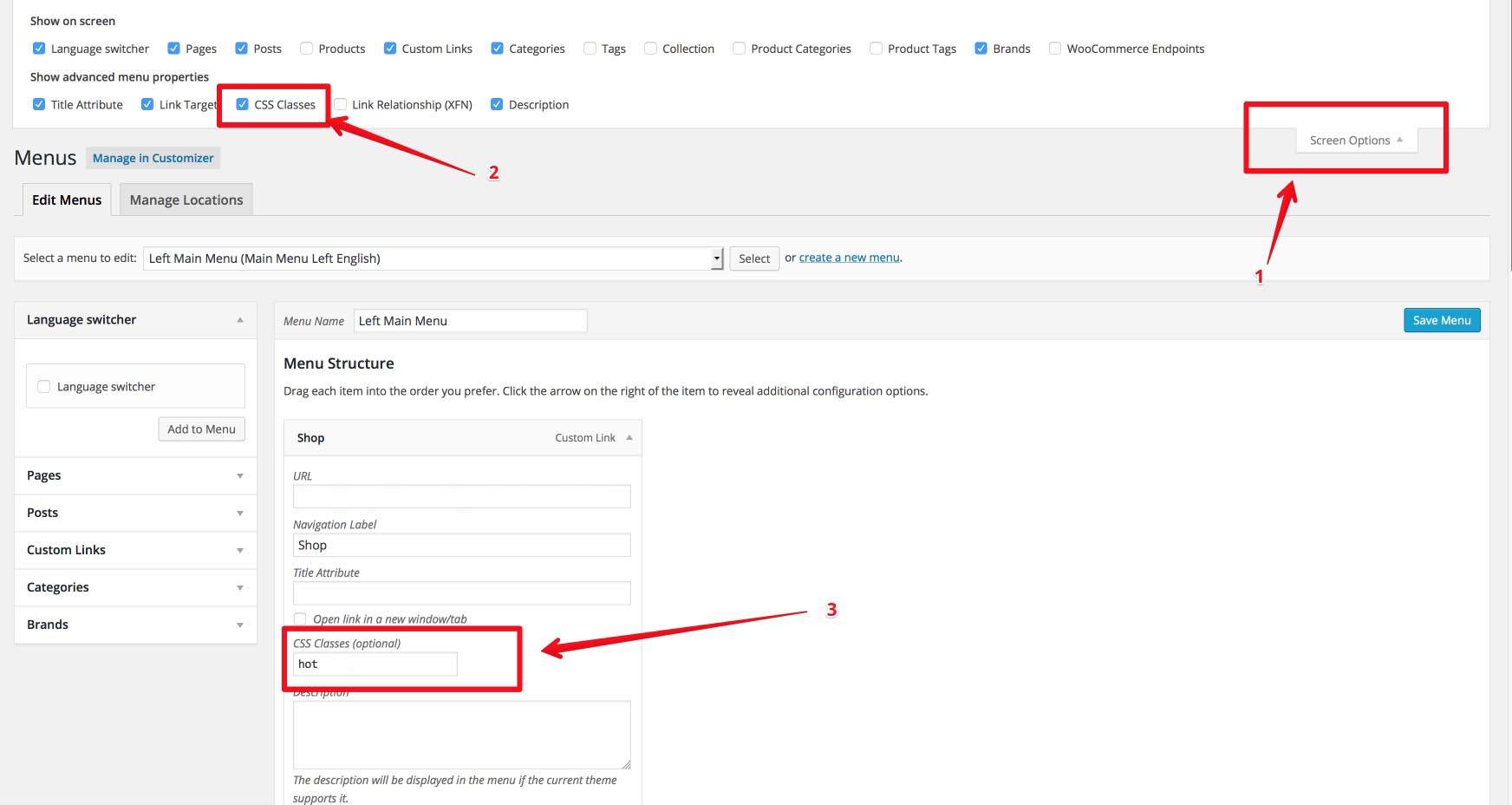
Menu Badge
Our theme support for menu badge with “New”, “Sale”, “Hot” with class “new”, “sale”, “hot”

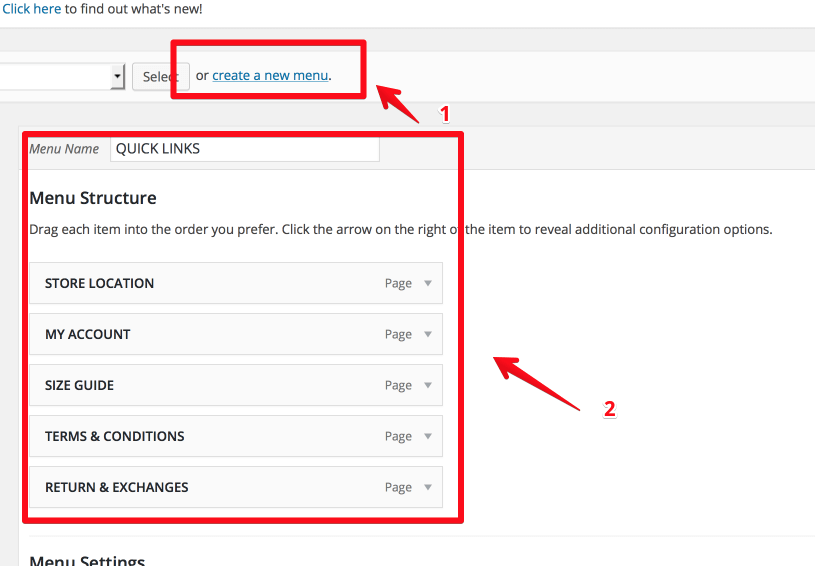
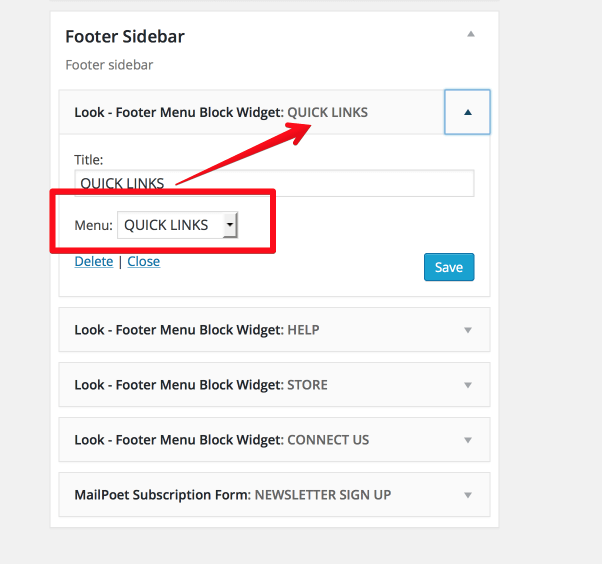
Footer Link Widget (Footer 2 Layout)
1. Go “Appearance > Menu” create invidiual menu: “QUICK LINKS”, “HELP”, “STORE”, “CONNECT US”

2. Go “Appearance > Widget” and create footer block widget containe menu “QUICK LINKS”, “HELP”, “STORE”, “CONNECT US”

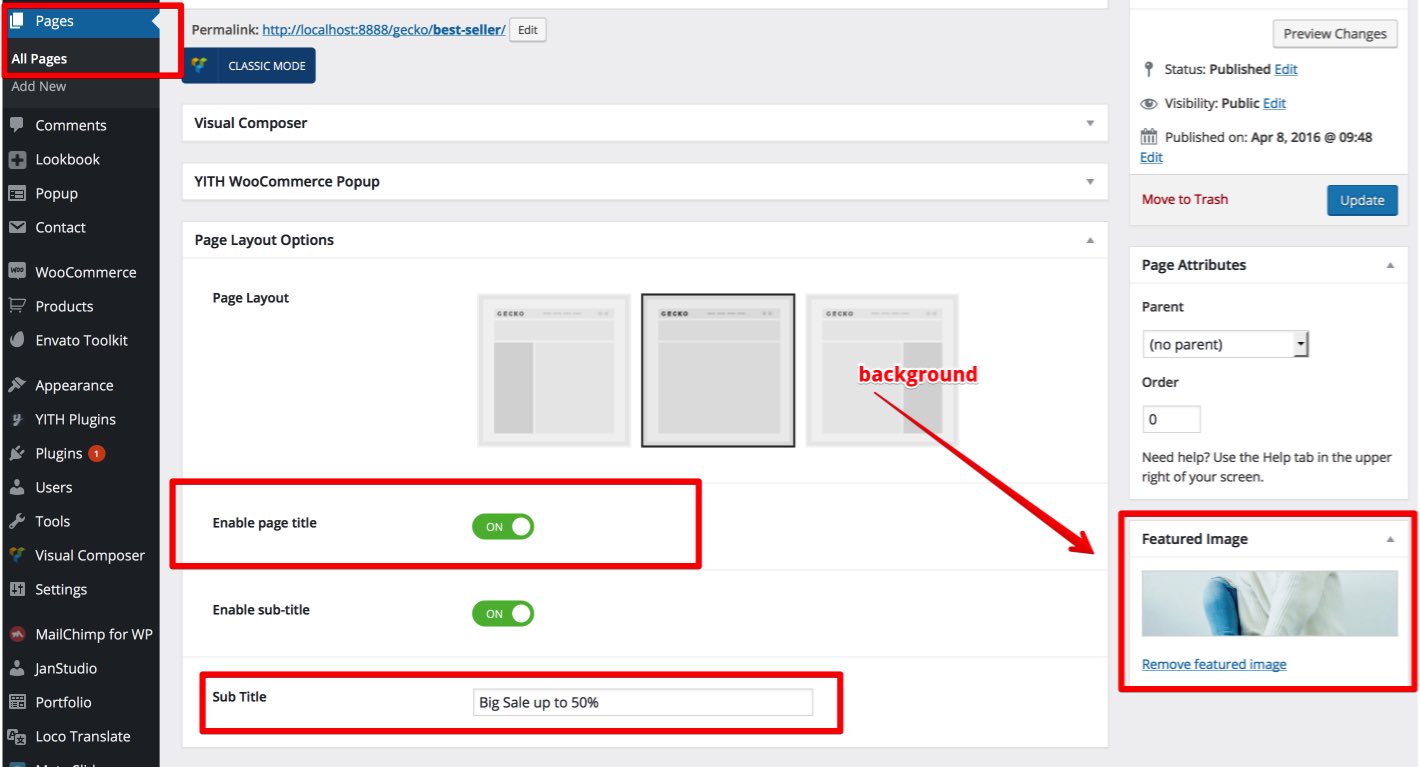
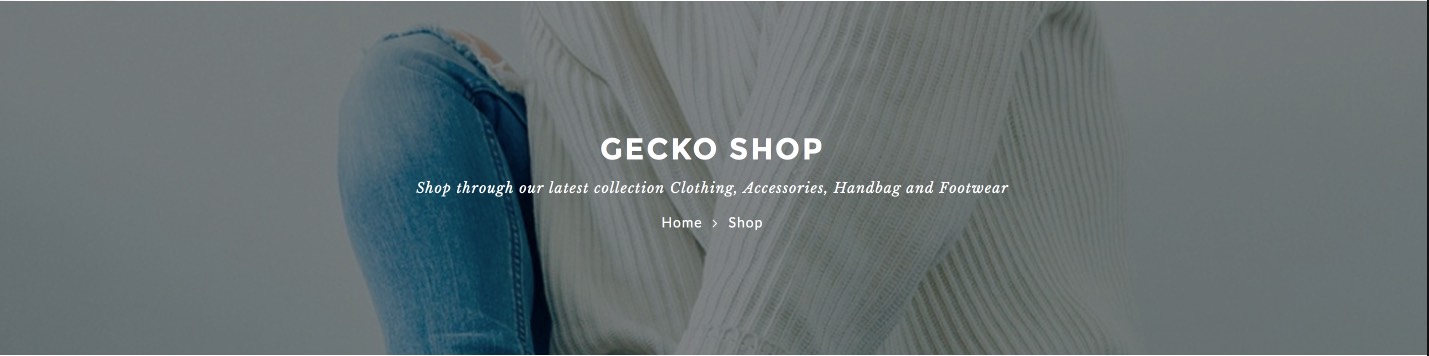
Page Title Options
1. Page Title Display

2. To display page title you have turn it on, add sub title and upload background image